Dynamic Avatar
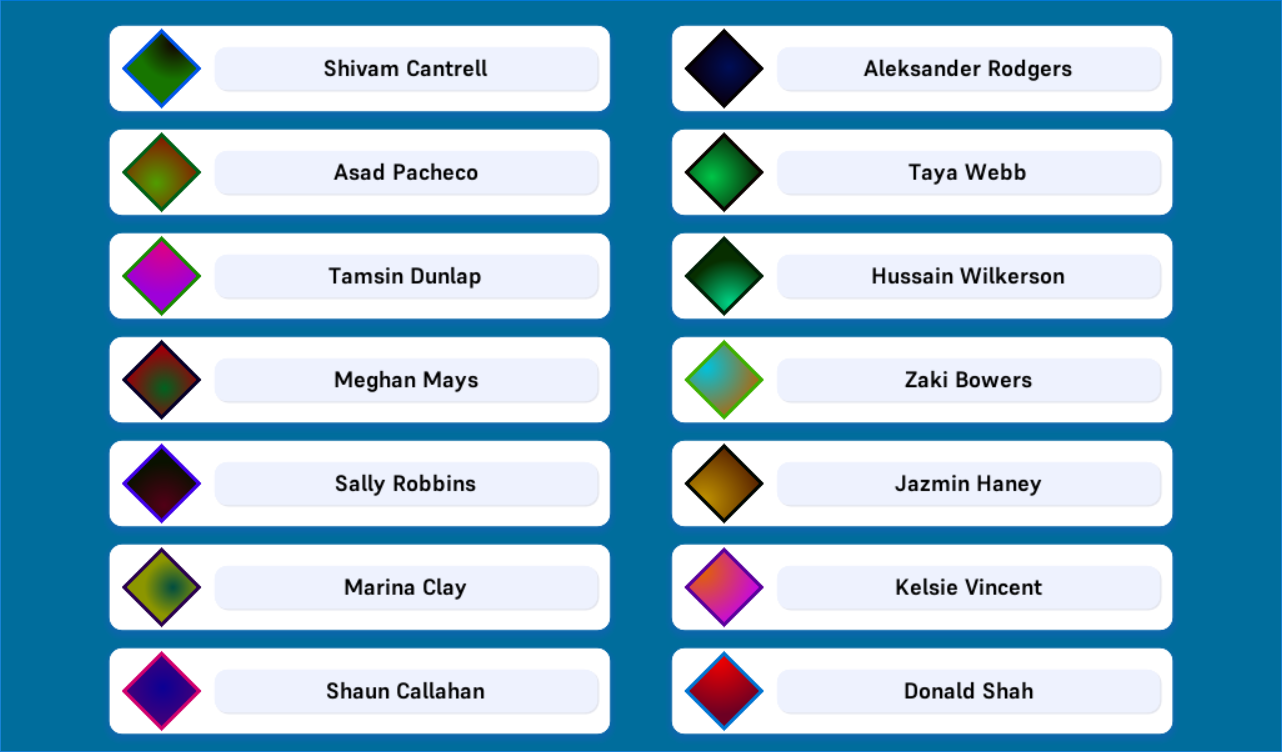
Dynamic Avatar for Godot is an innovative tool designed to help people create a unique and customized avatar icon for their online identity.
$9.99
Dynamic Avatar allows users to generate an avatar based on their own name. With a few clicks, users can create a custom avatar that is visually distinct and memorable, helping them to stand out from the crowd.
This addon will add a new control node named DynamicAvatar.
The following properties can be adjusted from the editor Inspector dock:
- squared_size: The only property that can adjust the size of the avatar. This property ensures that the avatar rectangle size will always be squared. The DynamicAvatar can be used in Godot’s container but it’s size must always be set by squared_size.
- seed_text: Can be any text (event whitespace), the final result will be randomly generated by creating a seed from this property.
- border_width: The width of the avatar’s border.
- border_blend: If true, the border will fade into the background color.
- animation_enabled: If true, every time the seed_text is changed, the results will be animated (progressively changing from the previous state to the next).
- animation_time: The speed of the animated transition if animation_enabled is set to true.
- color_hue, color_saturation, color_brightness: Alter the final result by adjusting these HSV values to suit to your liking.
How to install the addon:
Extract the ZIP archive and move the addons/ folder it contains into your project folder. If your project already contains an addons/ folder, move the plugin’s addons/ folder into your project folder to merge the new folder contents with the existing one. Your file manager may ask you whether to write into the folder; answer Yes. No files will be overwritten in the process.
To enable the freshly installed plugin, open Project > Project Settings at the top of the editor then go the Plugins tab. If the plugin was packaged correctly, you should see it in the list of plugins. Click on the gray Inactive text and choose Active to enable the plugin. The word Active will display in green to confirm the plugin was enabled.
You can use the plugin immediately after enabling it; there’s no need to restart the editor. Likewise, disabling a plugin can be done without having to restart the editor.
User Reviews
Only logged in customers who have purchased this product may leave a review.

Weapon Sound Pack – Volume 1
Sold by Daylily
Yet Another Atmospheric Horror Music Pack
Sold by Daylily
Yet Another Atmospheric Horror Music Pack Volume II
Sold by Daylily
HypeRate addon for Godot 4
Sold by Daylily
Hierarchical Finite State Machine
Sold by DaylilyRelated Products

GIFT – Godot IRC For Twitch
Sold by Official Godot Asset Library
Graphics Editor
Sold by Official Godot Asset Library
Godot TwiCIL v2
Sold by Official Godot Asset Library






There are no reviews yet.